Mungkin banyak yg mempunyai website/blog dengan platform blogge/wordpress, namun ada sebagian orang yg merasa tidak puas. Oleh karena itu saya disini akan membahas cara membuat website sederhana menggunakan PHP Designer 8.
Screen shoot :
Sebelum memulai ada baiknya melihat screen shoot tentang software ini terlebih dahulu :
Sebelum menggunakan software ini ada baiknya anda mengerti dulu tentang HTML, apa itu HTML??
HTML(Hyper Text Markup Language) adalah sekumpulan simbol-simbol atau tag-tag yang dituliskan dalam sebuah file yang dimaksudkan untuk menampilkan halaman pada web browser. Tag-tag tadi memberitahu browser bagaimana menampilkan halaman web dengan lengkap kepada pengguna. Tag-tag HTML selalu diawali dengan <x> dan diakhiri dengan </x> dimana x tag HTML seperti b, i, u dan sebagainya.
Oke langsung saja, petama fikirkan dulu bagai mana sketsa website yg akan anda buat. contoh ;
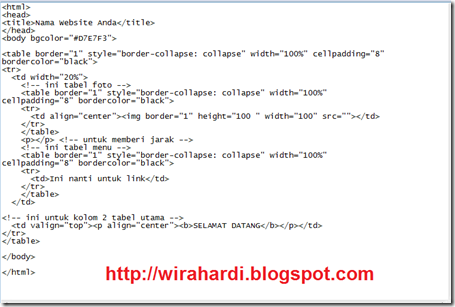
Baiklah mari kita mulai, pertama jalankan PHP DESIGNER 8 klik menu File-New-HTML/XHTML, lalu anda ketik script berikut : (Klik untuk memperbesar)

Setelah itu anda klik save as simpan dengan nama index.html lalu anda run.

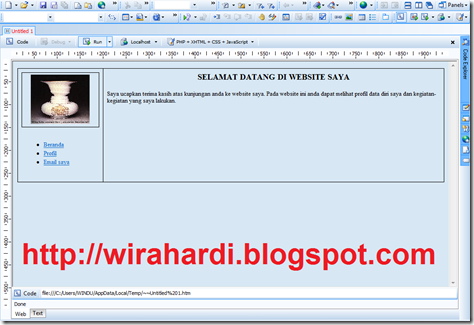
Maka akan menjadi seperti ini.
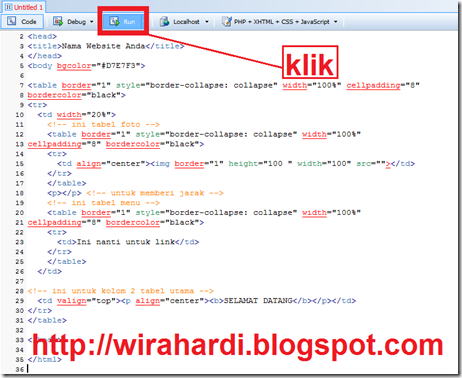
Selanjutnya sedikit kita tambahkan dari script yg diatas menjadi. (perhatikan yg dikotakin)

Dan hasilnya akn menjadi seperti ini :

Sekarang sudah jadi halaman utama anda, lalu kita buat lagi untuk halaman profilnya. (jangan lupa untuk disave index.html)
Sekarang tinggal satu halaman lagi, mari kita mulai klik File-New-HTML/XHTML, lalu anda ketik script berikut :(lalu RUN)

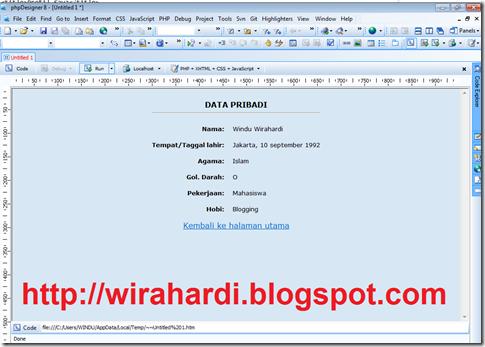
Maka akan menjadi seperti ini :

Bila sudah jadi seperti ini lalu save as dengan nama profil.html.
Oke selesai sudah website yg kita buat tadi, bila benar maka jika kita klik menu tersebut akan bekerja/membuka halaman yg telah kita buat tadi. Ayo tunjukan kreativitas kalia dalam membuat website. Sekian untuk postingan kali ini, jika ada yg ingin bertanya/kurang jelas silahkan berkomentar, Salam Blogger!
Sumber Dari : http://wirahardi.blogspot.com





0 comments:
Post a Comment